- Conectar Visual Studio Code In Xampp
- Debug Php Xampp Visual Studio Code
- Visual Studio Code Php Xdebug Xampp
Install Visual Studio Code on Windows (not in your WSL file system). When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command. Install the Remote Development extension pack. This extension pack includes the Remote - WSL extension, in.
In your Visual Studio Code project, go to the debugger and hit the little gear icon ⚙️ and choose PHP. A new launch configuration file is created for you launch.json. This will start listening on the specified port (by default 9000) for Xdebug. Every time you make a request with a browser to your web server, Xdebug will connect, and you can. Issues with localhost:8080 port in my XAMPP - Visual Studio code stack. Ask Question Asked 3 months ago. Active 2 months ago. Viewed 95 times 0. After I've updated my Windows 10 my XAMPP got 'Port 80 in use by 'Unable to open process' with PID 4!' Browse other questions tagged visual-studio-code localhost or ask your own question.
-->Visual Studio Code, along with the Remote - WSL extension, enables you to use WSL as your full-time development environment directly from VS Code. You can:
- develop in a Linux-based environment
- use Linux-specific toolchains and utilities
- run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office
- use the VS Code built-in terminal to run your Linux distribution of choice
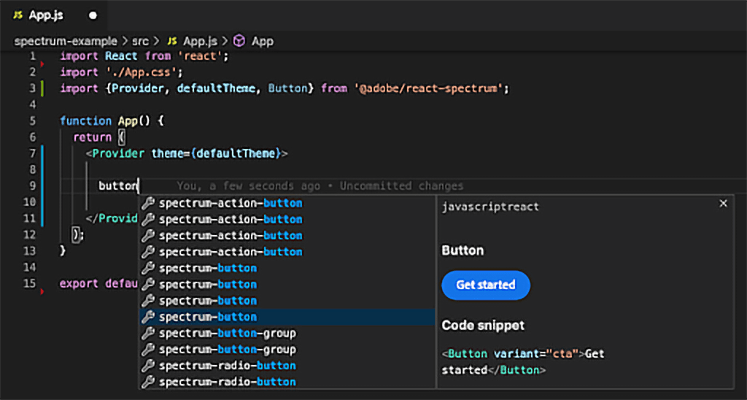
- take advantage of VS Code features like Intellisense code completion, linting, debug support, code snippets, and unit testing
- easily manage your version control with VS Code's built-in Git support
- run commands and VS Code extensions directly on your WSL projects
- edit files in your Linux or mounted Windows filesystem (for example /mnt/c) without worrying about pathing issues, binary compatibility, or other cross-OS challenges
Conectar Visual Studio Code In Xampp
Start mySQL in XAMPP, it should be on port 3306; In Visual Studio Code download and enable the extension 'PHP Server' by baprifa (Ignore this step if you already have, or if are using a different php server. This is the one I happen to be using) In Visual Studio Code download and enable the extension 'MySQL - MySQL management tool' by Jun Han. ⑤VS Codeのデバッグ環境設定. XAMPPの「htdocs」フォルダ内に作業用のフォルダを作成する。 このフォルダを、Visual Studio Codeのワークスペースに追加する。 この状態で、F5キーを押してデバッグを実行すると、 「.vscode」フォルダが作成される。.
Install VS Code and the Remote WSL extension
Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system).
When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Install the Remote Development extension pack. This extension pack includes the Remote - WSL extension, in addition to the Remote - SSH, and Remote - Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL.
Important
In order to install the Remote-WSL extension, you will need the 1.35 May release version or later of VS Code. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME.vscodeextensions in PowerShell).
Update your Linux distribution
Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. You can add additional libraries into your Linux distribution by using its package manager.
Ifunny wedgie. For example, to update Debian or Ubuntu, use:
To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter:
Open a WSL project in Visual Studio Code
From the command-line
To open a project from your WSL distribution, open the distribution's command line and enter: code .
From VS Code
You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. If you then type Remote-WSL you will see a list of the VS Code Remote options available, allowing you to reopen the folder in a remote session, specify which distribution you want to open in, and more.
Extensions inside of VS Code Remote
The Remote-WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running remotely.
When running VS Code Remote, selecting the 'Extensions' tab will display a list of extensions split between your local machine and your WSL distribution.
Installing a local extension, like a theme, only needs to be installed once.
Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each remote WSL distributions. VS Code will display a warning icon ⚠, along with a green 'Install in WSL' button, if you have an extension locally installed that is not installed on your WSL Remote.
For further information, see the VS Code docs:

When VS Code Remote is started in WSL, no shell startup scripts are run. See this advanced environment setup script article for more info on how to run additional commands or modify the environment.
Having problems launching VS Code from your WSL command line? This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.
Install Git (optional)
If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI.
To install Git, see set up Git to work with Windows Subsystem for Linux.
Install Windows Terminal (optional)
The new Windows Terminal enables multiple tabs (quickly switch between Command Prompt, PowerShell, or multiple Linux distributions), custom key bindings (create your own shortcut keys for opening or closing tabs, copy+paste, etc.), emojis ☺, and custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more in the Windows Terminal docs.
Get Windows Terminal in the Microsoft Store: By installing via the store, updates are handled automatically.
Once installed, open Windows Terminal and select Settings to customize your terminal using the
profile.jsonfile.
Additional Resources
A few additional extensions you may want to consider include:
- Keymaps from other editors: These extensions can help your environment feel right at home if you're transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. If you work on different machines, this helps keep your environment consistent across them.
- Debugger for Chrome: Once you finish developing on the server side with Linux, you'll need to develop and test the client side. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
This post describes how to set up, run, and debug PHP code with Visual Studio Code running on Windows.
What do we need?
Compared to some other popular programming languages for the Web, PHP is missing some tools, so I created a shopping list to make the experience more complete.

Basically what we need is:
- the PHP runtime itself,
- a modern code editor with syntax highlighting,
- a debugger connected to our code editor,
- and a (development) webserver.
Runtime (PHP)
We start with the PHP runtime. The PHP runtime will pars en execute our .php files and outputs the HTML (or anything you want) back to you.
- Download PHP version 7.4 (VC15 x64 Non Thread Safe) and extract the archive to
c:php. - Add the folder
c:phpto your path, so we can easily access it.setx path '%path%;C:php'
Recent versions of PHP are built with Visual Studio 2019. You need to install the Visual C++ Redistributable for Visual Studio 2019 before PHP can run.

winget install 'Microsoft Visual C++ 2015-2019 Redistributable (x64)'
- Now we can run PHP
php -vand see if it works. It should show you the version number and copyright information.
Debugger (Xdebug)
To debug PHP code, we need to add an extension Xdebug to PHP.
- Download Xdebug 2.9 for PHP 7.4 (VC15 64 bit) and place the DLL into the folder
C:phpext. - In the folder
c:phprename the filephp.ini-developmenttophp.ini. - Add to the following lines to the file
php.inito tell PHP to use Xdebug:
- Check if Xdebug is part of PHP, use the
php -vcommand again, and see if you get the response with Xdebug v2.9.6.
Webserver (IIS Express)
When creating web applications/sites, we also need a webserver. PHP does not have a development web server, so we need to use something else to serve our pages. Under Windows, it is common to use Microsoft Internet Information Services Adobe acrobat xi amtlib dll. (IIS). We are using the lightweight (nonproduction) version IIS Express.
- Download IIS 10 Express.
- Start the setup and install it on your system
- Run IIS for the first time and quit (we need the initial configuration files)
- We need to tell IIS to use the PHP runtime (using fastCGI) and associate
.phpfiles with it. We also tell IIS to useindex.phpas a starting point:
Code editor (VSCode)
Debug Php Xampp Visual Studio Code
Visual Studio Code is a cross-platform, free, and opensource code editor. I use it for most of my projects.
Download Visual Studio Code or use WinGet
winget install 'Visual Studio Code'Run the setup and install it on your system
Add the two following extensions to Visual Studio Code:
In your Visual Studio Code project, go to the debugger and hit the little gear icon ⚙️ and choose PHP. A new launch configuration file is created for you
launch.json. Matlab free download crack. This will start listening on the specified port (by default 9000) for Xdebug. Every time you make a request with a browser to your web server, Xdebug will connect, and you can stop on breakpoints, exceptions, etc.
Visual Studio Code Php Xdebug Xampp
More information how to use the debugger in Visual Studio Code, you can read here https://code.visualstudio.com/Docs/editor/debugging
Visual Studio Code User Settings
To configure Visual Studio Code to use PHP, add the following line to the user configuration.

You now ready to develop, run, and debug PHP code on Windows.
