- Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.
- Cheatsheet v-1.0. V-2.0 (latest) Github.
Blogs
1. https://nick-basile.com/blog/post/5-takeaways-from-using-tailwind-css-in-real-projects
2.https://frontendnews.io/editions/2018-08-08-tailwind-css-tutorial

TailWindCSS Cheat sheet. Reference list for all utility classes and CSS properties of Tailwind CSS. Maizzle - Framework for rapid email prototyping with Tailwind CSS. Tailwind Cheat Sheet - Tailwind CSS class names cheat sheet. Tailwind Cheat Sheet - Tailwind CSS class names in one single file. Tailwind Cheat Sheet - Tailwind CSS class names, variants and directives cheat sheet. UI Libraries, Components & Templates.
3.https://nick-basile.com/blog/post/how-to-write-a-plugin-for-tailwind-css
4.https://medium.com/@morrislaptop/zeplin-and-tailwind-css-a-match-made-in-heaven-665dbba468a5
Built with Tailwind
1. https://builtwithtailwind.com/
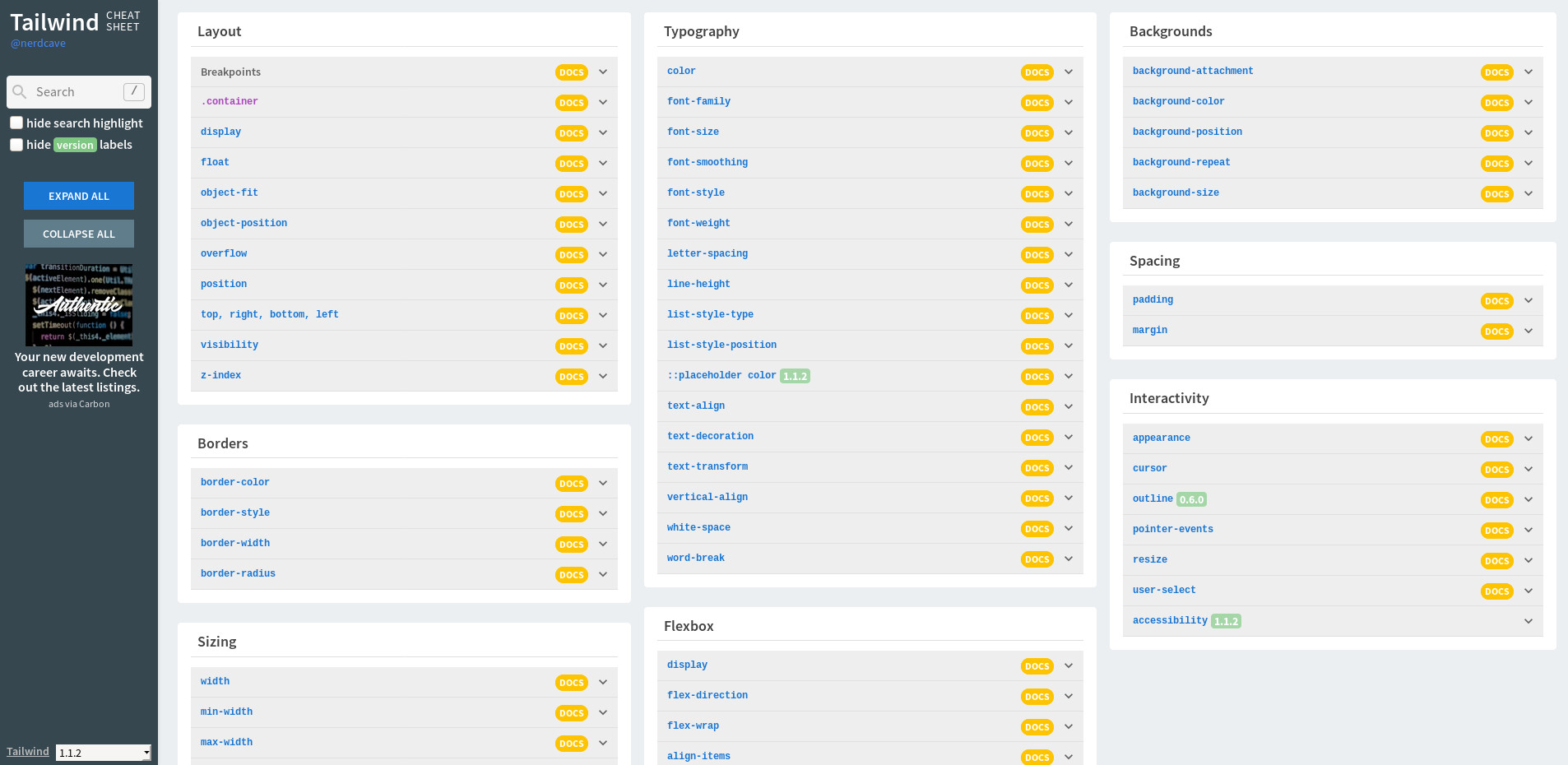
Tailwind Cheat Sheet
1. https://nerdcave.com/tailwind-cheat-sheet
Tailwind Components
1. https://tailwindcomponents.com/
Tailwind CSS
By Nirazan Basnet
This article has been updated on 2020-06-01
Tailwind is a utility-first CSS framework for rapidly building custom designs. Mpc software 2.0 crack mac. It can be used alone to style React Apps. However, it can be better combined with Styled Components. That combination brings the magic of Tailwind into CSS-in-JS. Cheap expressvpn account.
In this guide, we will build a form component without writing a single line of CSS using Tailwind CSS, Styled Components, and Twin Macro.
Sorry for the interrupt!
If you're interested in learning React in a comprehensive way, I highly recommend this bestseller course: React - The Complete Guide (incl Hooks, React Router, Redux)
It's an affiliate link, so by purchasing, you support the blog at the same time.Let's dive in!
Why use it?
The 'Why' is pretty legit and important, since we can use either Tailwind CSS or Styled Components. So why combine them and use both at the same time?Well, Tailwind classes can be quite long, and it causes our components to have some readability issues. Maintaining them can be tough.
In the case of Styled Components, there is no problem except the fact that we have to write the style. It is not that problematic – but why should we write something that Tailwind already offers?
So it makes sense to use Tailwind CSS in combination with Styled Components. Vec infinity in usb 1 driver download. Tailwind CSS helps with utility classes, and Styled Components keeps our components clean with the help of CSS-in-JS.
Setting up
In this guide, we will build a simple form as an example. And to do so, we need a fresh React app.So, let's run in the terminal the following command.
Next, structure your folder as follows:
I will explain each file as we progress, but for now, let's install the dependencies.
Next, install Styled Components by running this command.
Once these libraries are installed, we can now move to the configuration of Tailwind CSS
Configuring Tailwind CSS
To configure it, we have to manually add a config file or run the following command to generate a new one:

Here, instead of generating the config file on the root directory, you have to put it in the src folder - otherwise an error will be thrown by Twin Macro.
And the generated file will look like this.

tailwind.config.js
As you can see, the config file is 'empty' since there is no configuration. For this tutorial, we don't need to configure anything here. But you can customize it to follow your needs or run the command with the --full option to get the complete Tailwind config.
Next, we need to create a new file postcss.config.js in the root directory.
Tailwind Css Cheat Sheet Pdf
postcss.config.js
This configuration tells the postcss.config.js file to use the Tailwind CSS library and the tailwind.config.js file during compile-time. With the help of autoprefixer it tracks which properties need to be prefixed.
With that setup, we can now move to the babel.plugin.js file which helps to transform Tailwind classes into CSS-in-JS code.
babel.plugin.js
Later we will see in action what this file does. But for now, just keep in mind that it's the glue between Tailwind CSS and Styled Components.
There are just three last steps to do to complete the setup.
First, in the tailwind.css file, we need to import some utilities from the Tailwind library.
src/assets/tailwind.css
Here, as you can see, there is nothing fancy, just some imports that allow us to use Tailwind utility classes.
The second step is to connect our React App with Tailwind CSS.
index.js
Here, we import assets/styles.css which contains the CSS style. And later, we will tweak the default script a bit to build the CSS and add it to the assets/styles.css file during compile-time.
And last but not the least, we have to update the package.json file.
package.json
These two scripts build:css and watch:css will respectively build the CSS and watch for changes and rebuild it if needed. And as I said earlier, the output file will be located in the assets folder.
With that change, we can now use Tailwind in our app. Let's now combine it with Styled Components.
Tailwind CSS + Styled Components
Earlier, in our structure folder, we had a styles folder. It's time to tweak it with the following code.
styles/index.js
We start by importing tw which allows us to use Tailwind classes in nested properties. It's perfectly fine to use the utility classes with the className attribute, but if you want to nest properties you have to use the twin.macro library.

This library will use the babel plugin macros config (babel.plugin.js) to transform the Tailwind CSS utility classes used by nested selectors into readable code that Styled Components can understand.
You can see in this example below how the transformation is done.
Great! Now that we have combined Tailwind with Styled Components, let's add the styled component to the App.js file.
App.js
Here, we just imported the styled component and wrapped everything with it to make our form look nice.
Great! You can already see how powerful this combination is. We have built a form component without writing a line of CSS and the component is still readable.
Tailwind Cheat Sheet
Conclusion
Tailwind Css Cheat Sheet
There is a bit of hassle to set up Tailwind CSS. But once it's done and combined with CSS-in-JS, it's really powerful and flexible. This is partly because we can customize the tailwind.config.js file to follow our need or just write normal CSS as we usually do with Styled Components. It's definitely something to consider in your next React app.
Tailwind 2 Cheat Sheet
Thanks for reading!
You can find the Source Code here
Resources
